আমরা ডেভেলপাররা প্রায়ই ব্রাউজারে ছোট পরিমাণ ডাটা সংরক্ষণ করতে চাই যাতে ইউজার এক্সপেরিয়েন্স উন্নত হয় এবং লোডিং টাইম কমে। ঠিক এখানেই Local Storage গুরুত্বপূর্ণ ভূমিকা পালন করে! 🎯
🔹 Local Storage কি?
Local Storage হলো key-value স্টোরেজ, যা ব্রাউজারে ডাটা সংরক্ষণ করে এবং পেজ রিফ্রেশ বা ব্রাউজার বন্ধ হলেও ডাটা হারায় না। এটি HTTP রিকুয়েস্টের সাথে যায় না, তাই পারফরম্যান্স ভালো থাকে এবং লোড কমে।
📌 প্রধান বৈশিষ্ট্য:
✔️ Persistent Storage – ব্রাউজার বন্ধ হলেও ডাটা থেকে যায়।
✔️ Key-Value Pair – JSON বা সাধারণ স্ট্রিং ফরম্যাটে ডাটা সংরক্ষণ করা হয়।
✔️ No Expiry Date – কুকির মতো স্বয়ংক্রিয় মেয়াদ শেষ হয় না।
🔹 Local Storage ব্যবহারের সুবিধা
✅ ডাটা সংরক্ষণ থাকে – ব্রাউজার বন্ধ হলেও ডাটা লস হয় না।
✅ দ্রুত অ্যাক্সেস – ব্রাউজারে স্টোর হওয়ায় সার্ভার রিকুয়েস্টের প্রয়োজন হয় না।
✅ সহজ API – জাভাস্ক্রিপ্টের মাধ্যমে সহজেই ডাটা স্টোর, রিড, আপডেট এবং ডিলিট করা যায়।
🔹 Local Storage কখন ব্যবহার করবেন?
✔️ ইউজারের পছন্দ সংরক্ষণ করতে (থিম, ভাষা ইত্যাদি)
✔️ ক্যাশিং এর জন্য ছোট ডাটা সংরক্ষণ করতে
✔️ অস্থায়ী অথেনটিকেশন টোকেন সংরক্ষণ করতে (⚠️ সংবেদনশীল ডাটা কুকিতে স্টোর করা উত্তম)
🔹 Local Storage কখন ব্যবহার করা উচিত নয়?
❌ বড় ডাটা সংরক্ষণ করতে চাইলে – এটির ম্যাক্স ৫MB স্টোরেজ ক্যাপাসিটি আছে, তাই IndexedDB বা WebSQL ব্যবহার করা ভালো।
❌ সংবেদনশীল তথ্য সংরক্ষণ করতে – পাসওয়ার্ড, পেমেন্ট ডিটেলস বা প্রাইভেট ডাটা সংরক্ষণ করা নিরাপদ নয়। সিকিউর এনক্রিপ্টেড স্টোরেজ ব্যবহার করা উচিত।
🔹 Local Storage কিভাবে ব্যবহার করবেন?
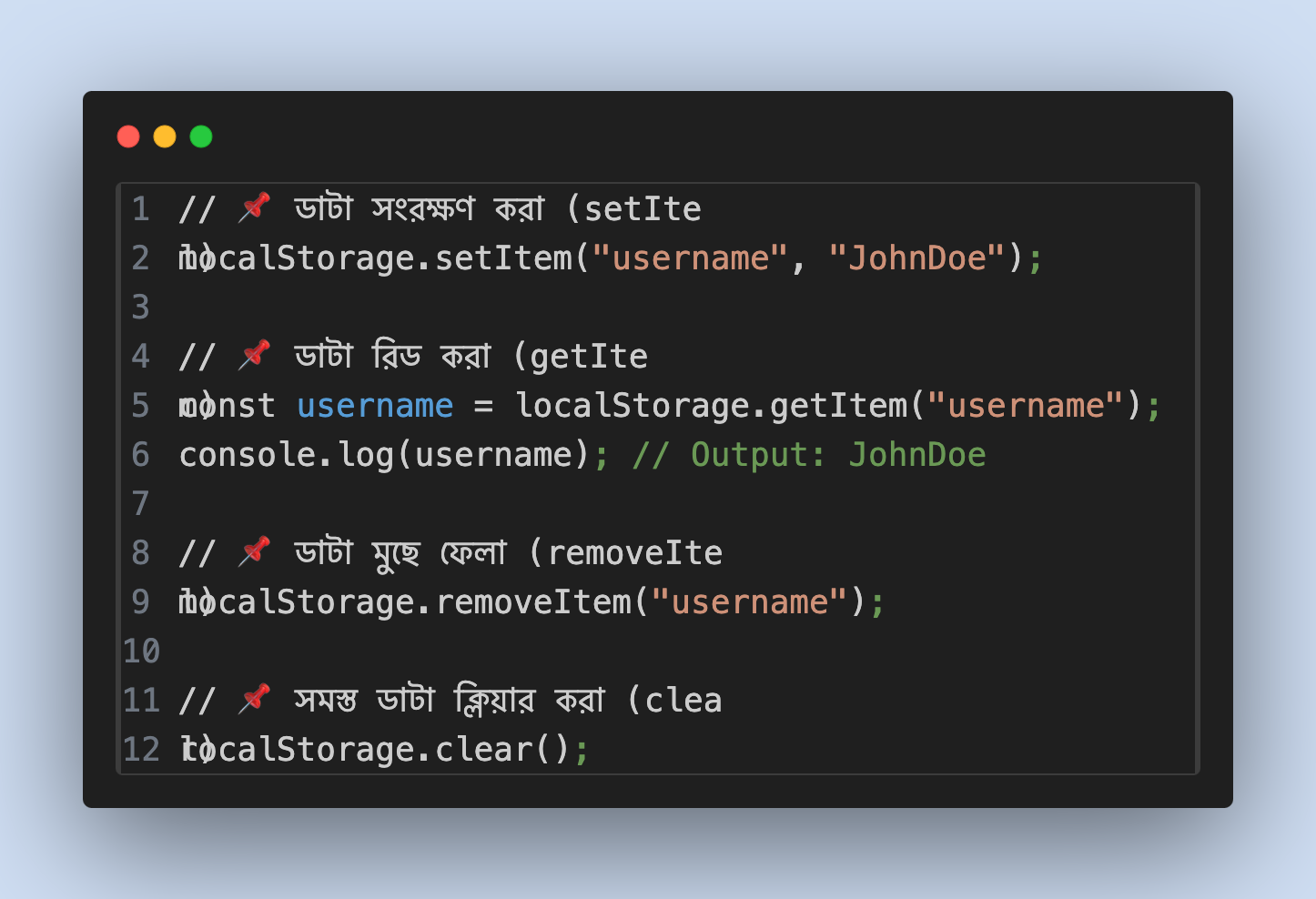
📌 ডাটা সংরক্ষণ করা (setItem)
localStorage.setItem("username", "JohnDoe");
📌 ডাটা রিড করা (getItem)
const username = localStorage.getItem("username");
console.log(username); // Output: JohnDoe
📌 ডাটা মুছে ফেলা (removeItem)
localStorage.removeItem("username");
📌 সমস্ত ডাটা ক্লিয়ার করা (clear)
localStorage.clear();
🎯 উপসংহার
Local Storage ছোট, কম গুরুত্বপূর্ণ অথচ দরকারী ডাটা সংরক্ষণের জন্য একটি দারুণ টুল! তবে সংবেদনশীল ডাটা সংরক্ষণ না করে এবং বড় আকারের ডাটা সংরক্ষণের জন্য বিকল্প পদ্ধতি ব্যবহার করে নিরাপদ ও কার্যকর ওয়েব অ্যাপ তৈরি করা উচিত। 🚀
আপনি কি Local Storage ব্যবহার করেন? কমেন্টে আপনার অভিজ্ঞতা জানান! 💬